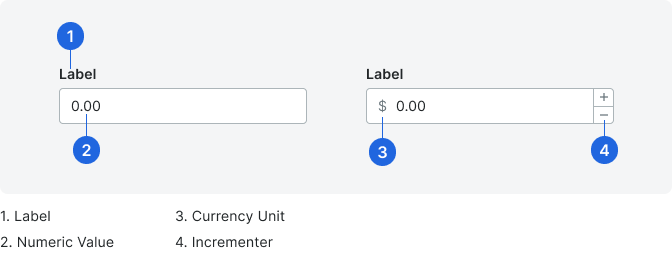
Anatomy

Label
Labels are title case without punctuation and contain a single noun or noun phrase (labels do not contain verbs). See the Field Label Glossary for common labels and their use cases.
Error
Please see In-Line Error Validation on Submit.
Types
Currency
The currency input will have a placeholder for the monetary unit. While a user inputs a value, commas are added automatically to the number. Depending on the use case, decimals or commas can be added.
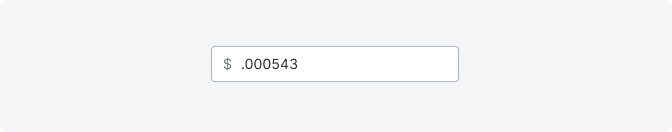
A period can be entered to begin the number and the “0” will be added to the beginning on blur. For example, if a user enters ".54" on blur, it would be "0.54”.
A period can be entered to begin the number and the “0” will be added to the beginning on blur. For example, if a user enters ".54" on blur, it would be "0.54”.

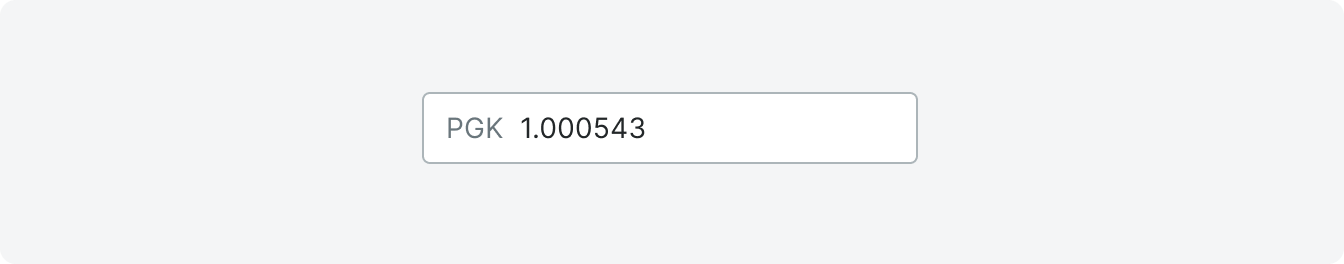
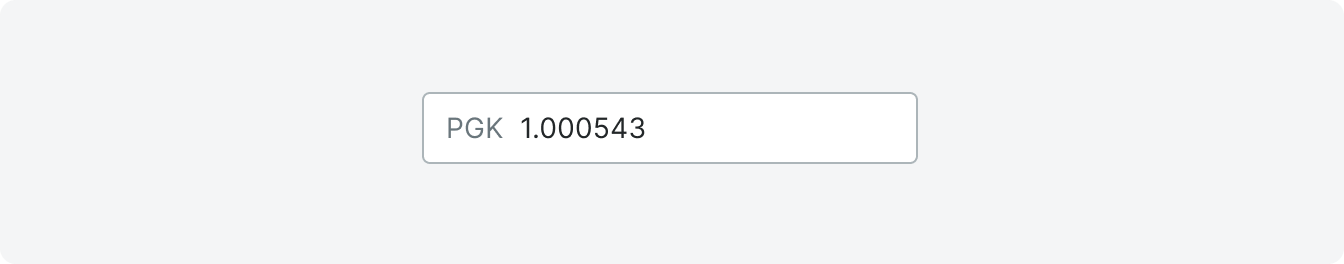
Prefix
Use the prefix placeholder proceeding the input value, which can take up to 3 characters.

Suffix
Use the suffix placeholder following the input value.

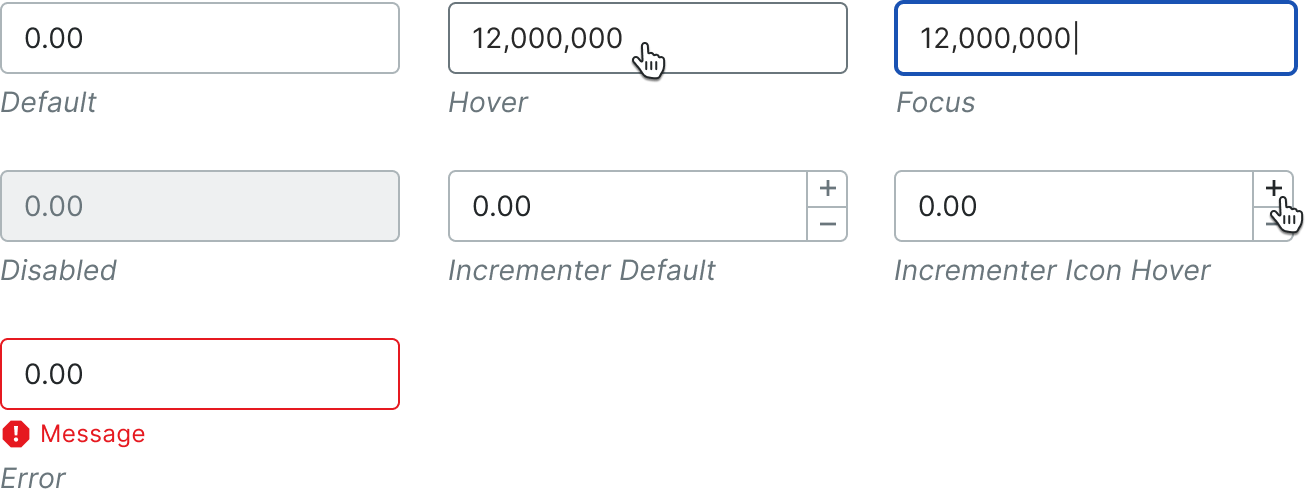
States

Variations
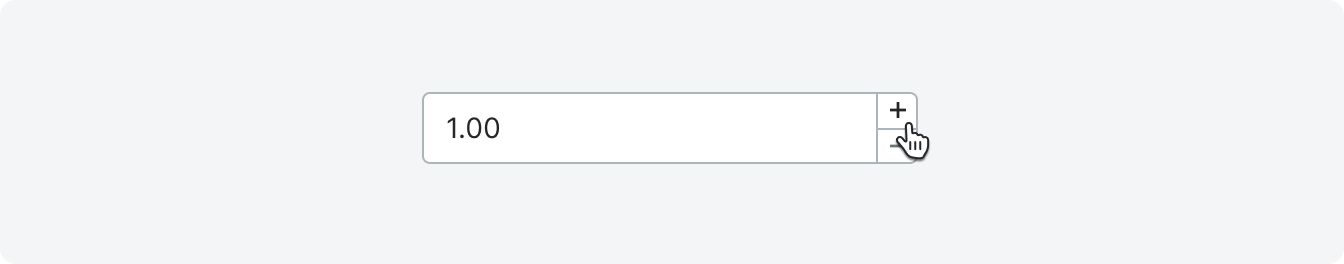
Incrementer
An incrementer will increase or decrease the number of the input when a user presses the plus or minus icons. Value change prompted by incrementer and overstepping 15-digit input limit will be rejected.

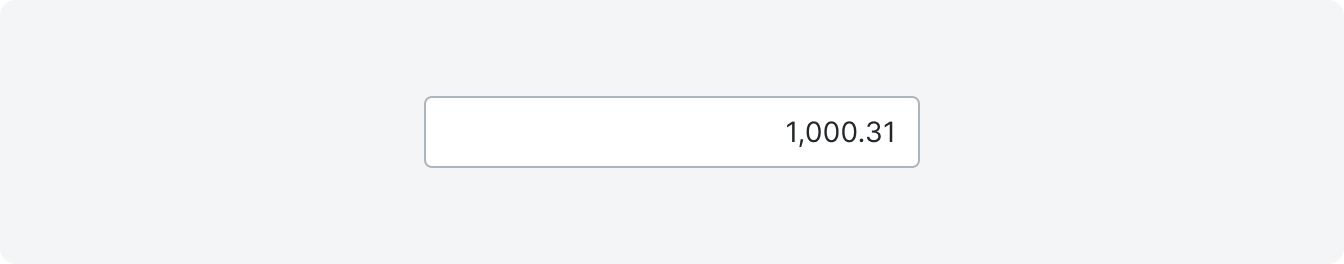
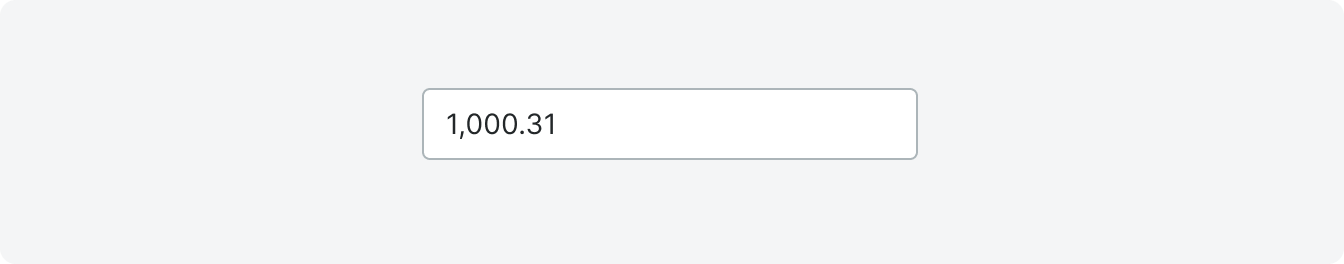
Right Aligned
If number inputs are used within a table, the value can be right aligned.

Behavior
When a user clicks into the field, the input is in focus, and when the user types, it overwrites the placeholder text. Commas are added automatically as user types.
User can type as many places after the decimal point. On blur, decimal point and hundredth place is added. No matter how many places past the decimal point the user types, we will round to the ten thousandths place.
User can type as many places after the decimal point. On blur, decimal point and hundredth place is added. No matter how many places past the decimal point the user types, we will round to the ten thousandths place.

Negatives are shown with the negative sign as entered by the user. Parenthesis can be used for specific use cases.

Keyboard Accessibility
Hitting the tab key will move the user’s focus from one input to the next. When input is in focus, users can use the up and down arrow keys to move the incrementer up and down.
Specifications
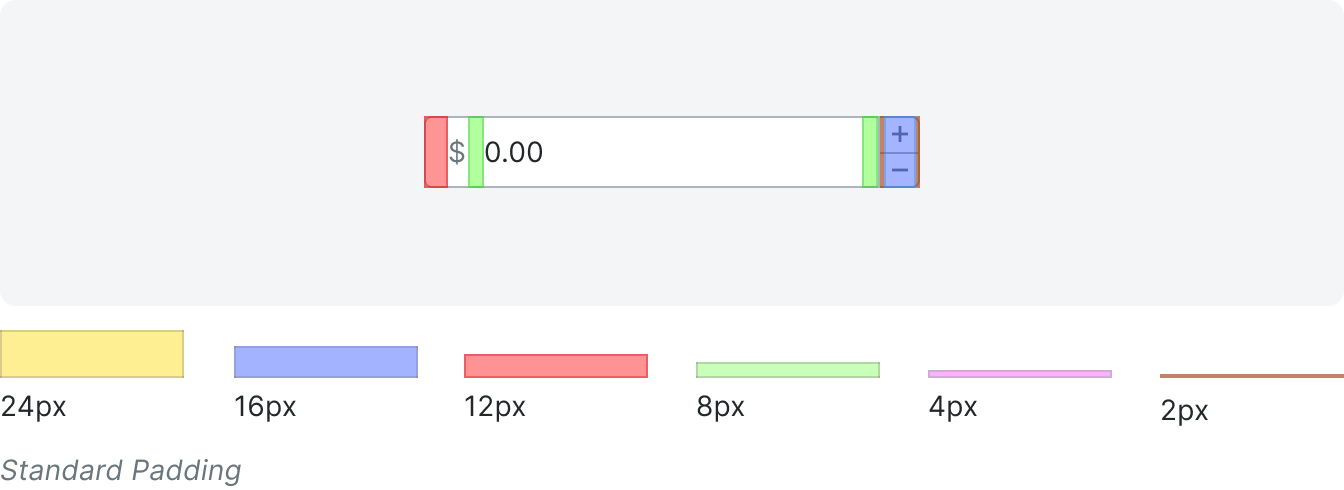
Padding

Styling
For additional input styling specifications, please see the text input component.









