Email Layout
The email tab layout can be used to document and manage communiations throughout the product.

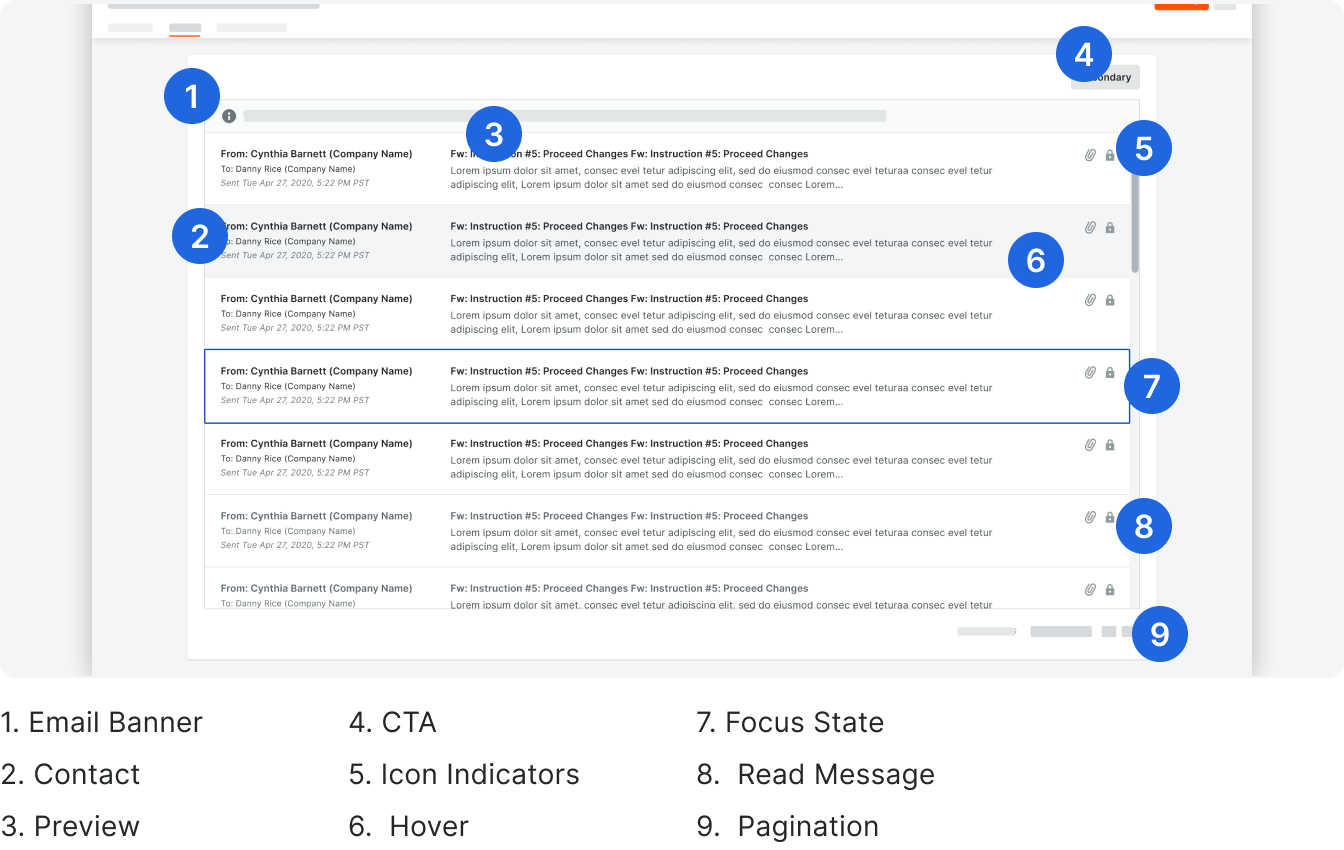
Anatomy
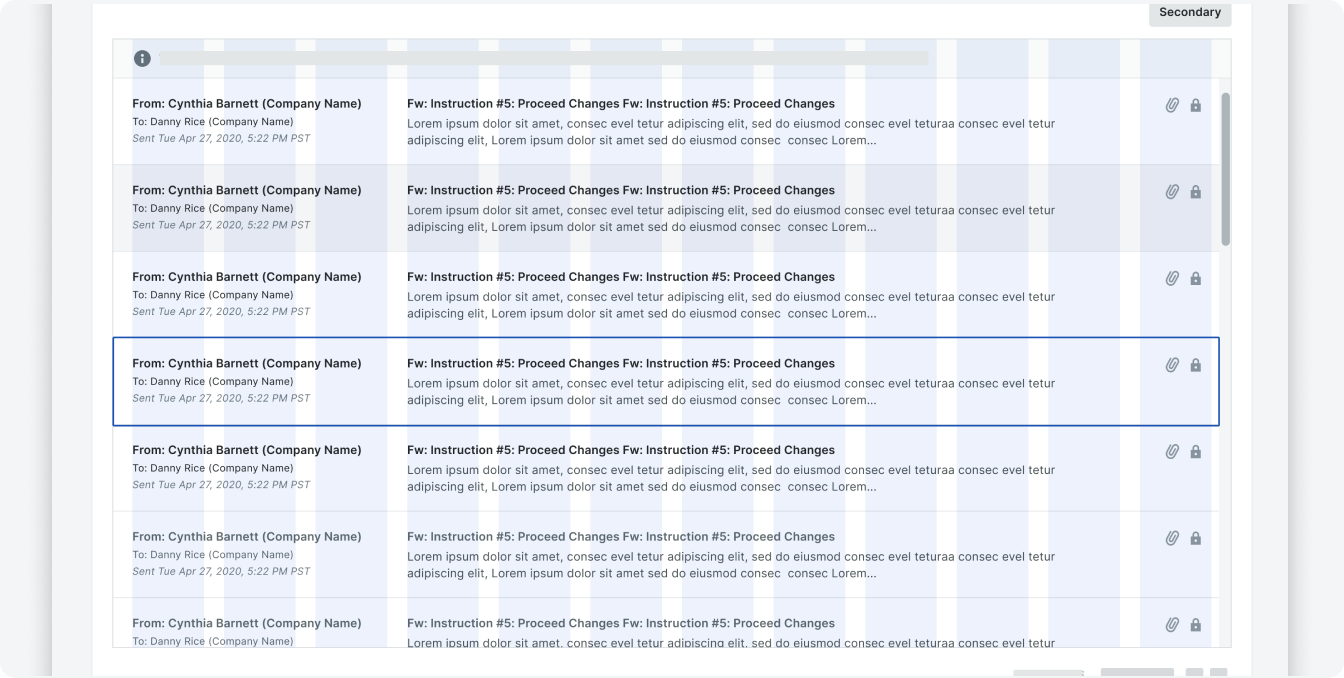
List
The list of emails will be ordered dependent on date and time with the most recent email on the top. If the list of emails do not exceed 150 the pagination will remain, however the actions will be disabled.

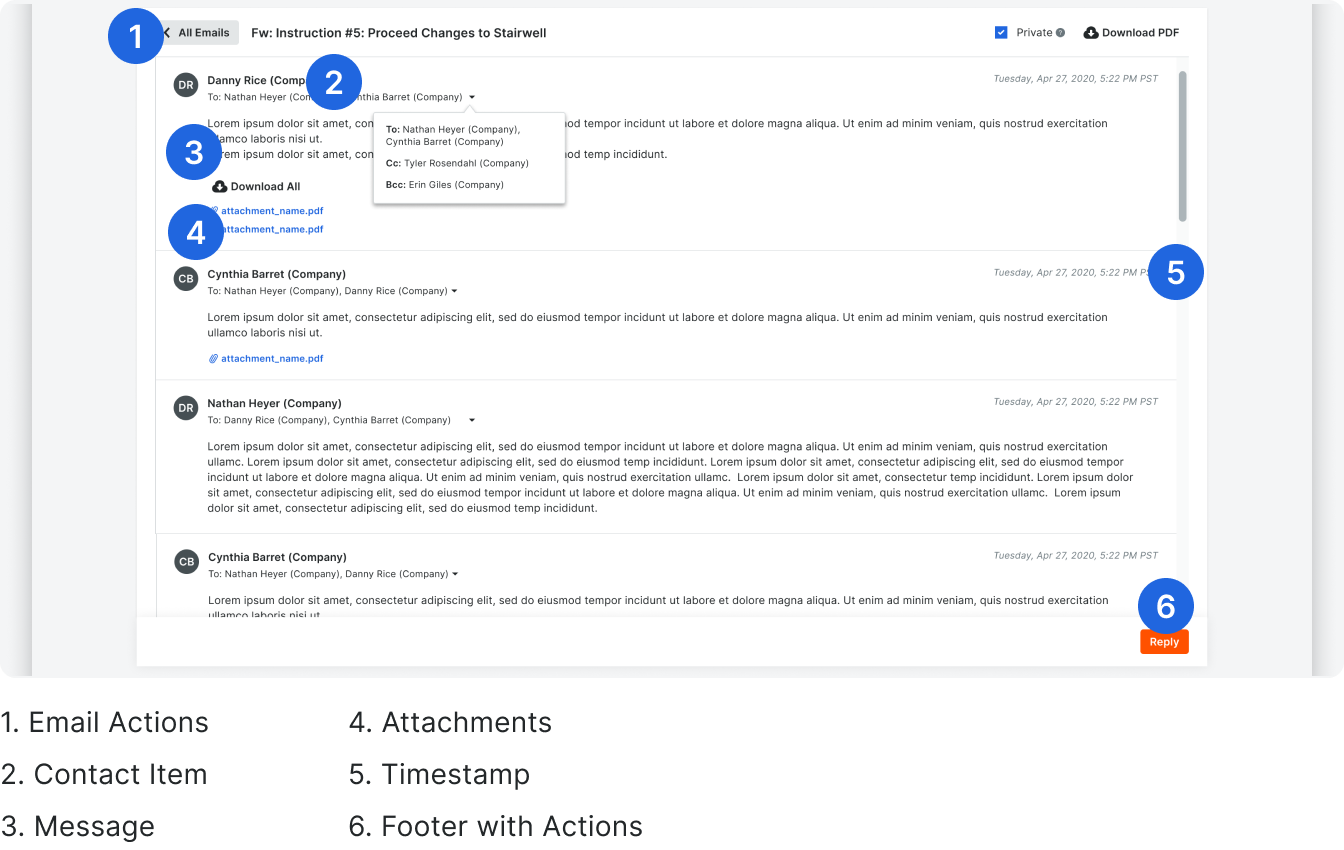
Email View
Clicking on an item in the email list will trigger the email view page. The names in the “To” list will flatten cc and bcc senders. Clicking the dropdown will trigger a popover will the name broken down in their respective categories.

New Email
Clicking the “Compose Email” button on the Email List page will trigger a new page with email inputs to load.

List Responsiveness
For larger display sizes, the contact information should take up 3 colums before wrapping to the next line. “From” and “To” can wrap up to two lines before truncating.
The content segment should take up a max of 7 columns. The “Subject” heading will only take up one line before truncating. The preview text below will take up two lines before truncating. Icons will take up 1 column on the far right.
The content segment should take up a max of 7 columns. The “Subject” heading will only take up one line before truncating. The preview text below will take up two lines before truncating. Icons will take up 1 column on the far right.

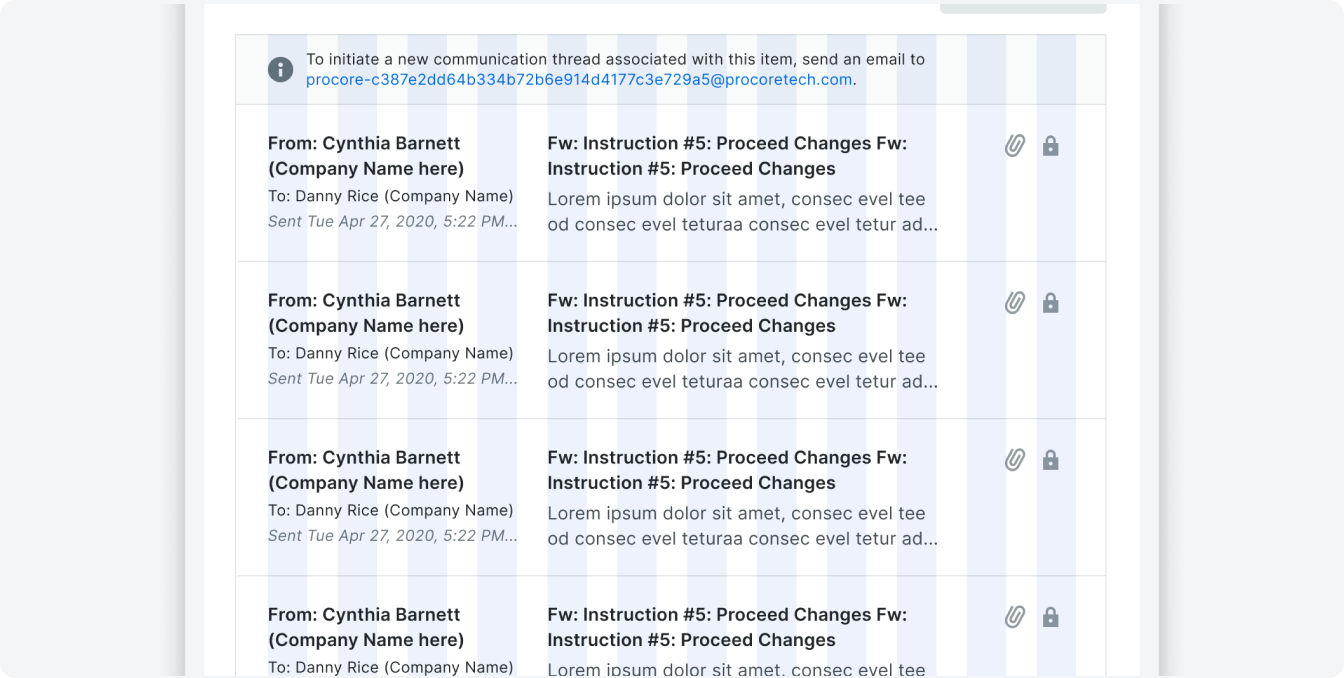
For smaller displays, the contact information should take up 4 columNs before wrapping to the next line. “From” and “To” can wrap up to two lines before truncating.
The content segment should take up 6 columns. The “Subject” heading will only take up one line before truncating. The preview text below will take up two lines before truncating. Icons will take up 2 columns on the far right.
The content segment should take up 6 columns. The “Subject” heading will only take up one line before truncating. The preview text below will take up two lines before truncating. Icons will take up 2 columns on the far right.

Behavior
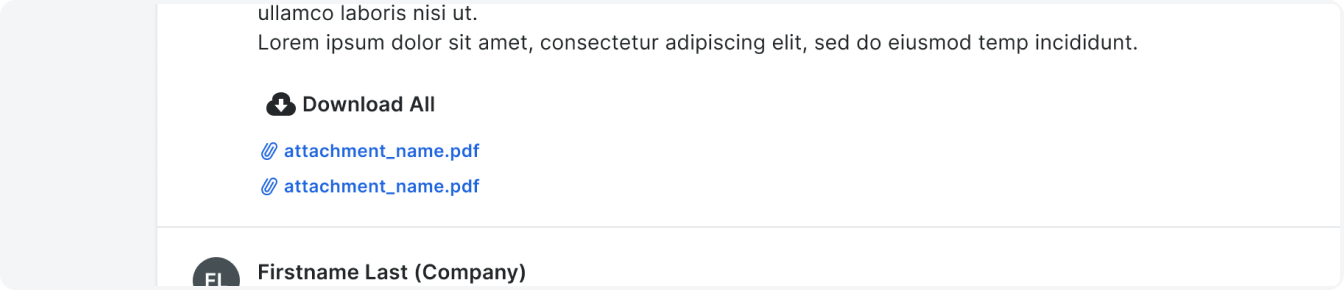
Attachments
Clicking the Attach Files button will trigger the file select component. The attachments will be listed out below the email content using our token component. There will be a max of three attachments with a button that says “Show more”.

Attachments in edit mode on a compose page.

Attachments in read mode on email detail page.
For smaller displays, the contact information should take up 4 columNs before wrapping to the next line. “From” and “To” can wrap up to two lines before truncating.
The content segment should take up 6 columns. The “Subject” heading will only take up one line before truncating. The preview text below will take up two lines before truncating. Icons will take up 2 columns on the far right.
The content segment should take up 6 columns. The “Subject” heading will only take up one line before truncating. The preview text below will take up two lines before truncating. Icons will take up 2 columns on the far right.
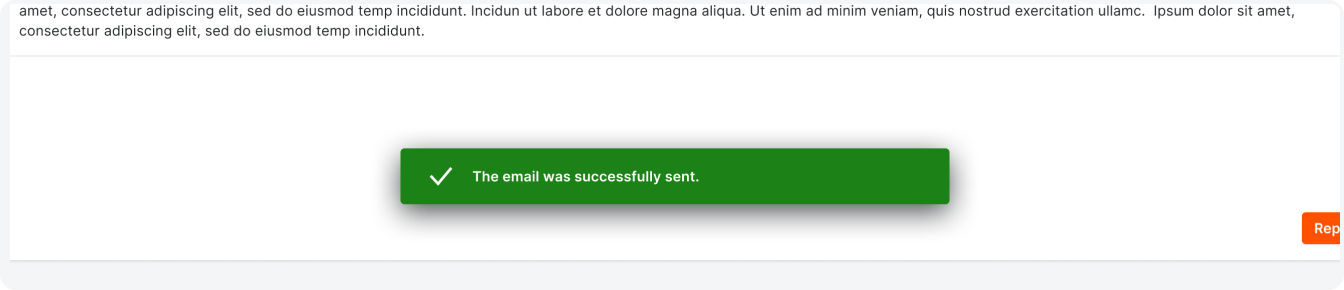
Confirmation
Clicking the Attach Files button will trigger the file select component. The attachments will be listed out below the email content using our token component. There will be a max of three attachments with a button that says “Show more”.

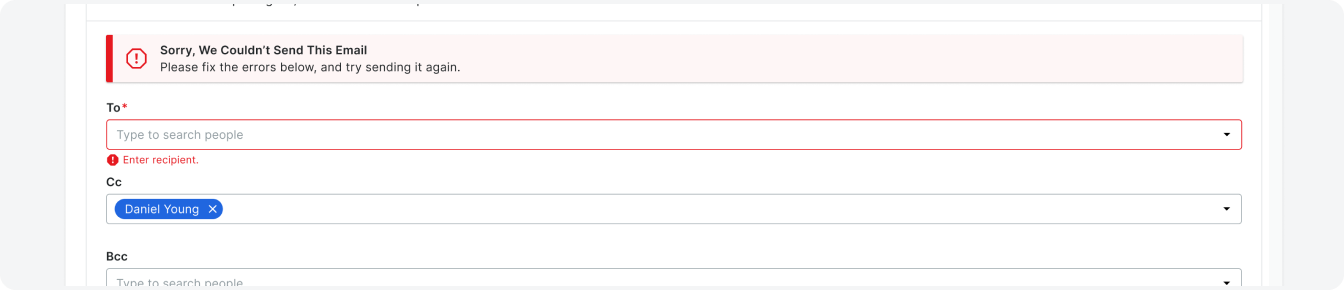
Validation
Clicking the Attach Files button will trigger the file select component. The attachments will be listed out below the email content using our token component. There will be a max of three attachments with a button that says “Show more”.